Shop
.fwv-shop-container {
display: flex !important;
flex-wrap: wrap;
gap: 24px;
align-items: flex-start;
}
.fwv-filter-sidebar {
width: 22% !important;
min-width: 220px;
background: #f9f9f9;
padding: 20px;
border-radius: 8px;
}
.fwv-product-list {
width: 75% !important;
display: grid !important;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 20px;
}
@media (max-width: 768px) {
.fwv-shop-container {
flex-direction: column;
}
.fwv-filter-sidebar,
.fwv-product-list {
width: 100% !important;
}
}
.fwv-product-card {
background: #fff;
border: 1px solid #eee;
padding: 10px;
border-radius: 8px;
text-align: center;
}
.fwv-product-card img {
max-width: 100%;
border-radius: 4px;
}
.fwv-product-card h3 {
font-size: 16px;
margin: 10px 0 5px;
}
.fwv-price {
color: #d13438;
font-weight: bold;
}
#priceSlider {
margin: 10px 0;
}
/* noUiSlider styles */
.noUi-target {
background: #f0f0f0;
border: none;
border-radius: 4px;
height: 8px;
}
.noUi-connect {
background: #007bff;
}
.noUi-handle {
background: #fff;
border: 3px solid #007bff;
border-radius: 50%;
height: 22px;
width: 22px;
top: -7px;
cursor: pointer;
box-shadow: 0 0 3px rgba(0,0,0,0.2);
}
.noUi-tooltip {
background: #007bff;
color: white;
font-size: 13px;
font-weight: bold;
padding: 3px 6px;
border-radius: 4px;
border: none;
box-shadow: 0 0 2px rgba(0,0,0,0.1);
bottom: 130%;
white-space: nowrap;
transform: translateX(-50%);
}
.noUi-handle::before,
.noUi-handle::after {
display: none;
}
Loading products…
Showing 1–16 of 24 results
-

Daikon (Giant White Radish)
¥400 Add to cart -

Dried Kombu (Kelp)
¥500 Add to cart -

Dried Shiitake Mushrooms
¥600 Add to cart -

Goya (Bitter Melon)
¥400 Add to cart -

Hakusai (Napa Cabbage)
¥350 Add to cart -

Horenso (Spinach)
¥300 Add to cart -

Hoshi-imo (Dried Sweet Potatoes)
¥600 Add to cart -

Hoshigaki (Dried Persimmons)
¥800 Add to cart -

Ichigo (Strawberries)
¥800 Add to cart -

Kabocha (Japanese Pumpkin)
¥450 Add to cart -

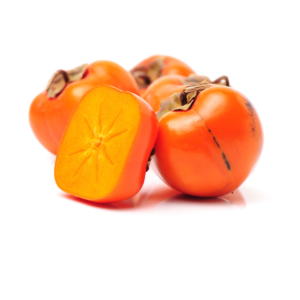
Kaki (Persimmons)
¥450 Add to cart -

Katsuobushi (Dried Bonito Flakes)
¥650 Add to cart -

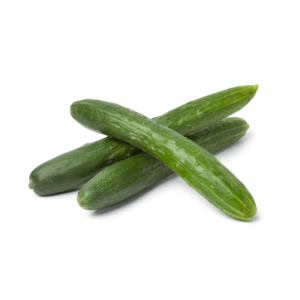
Kyuri (Japanese Cucumber)
¥300 Add to cart -

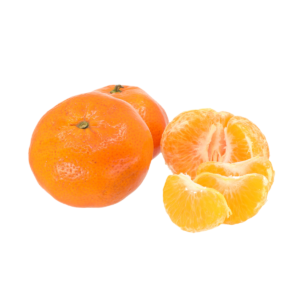
Mikan (Satsuma Oranges)
¥400 Add to cart -

Momo (Peaches)
¥600 Add to cart -

Nashi (Asian Pear)
¥500 Add to cart
